SW Trains
SW Trains
SW Trains
SW Trains
SW Trains
HUGE INC ART DIRECTION | VISUAL DESIGN | ILLUSTRATION
HUGE INC ART DIRECTION | VISUAL DESIGN | ILLUSTRATION
HUGE INC ART DIRECTION | VISUAL DESIGN | ILLUSTRATION
ART DIRECTION, VISUAL DESIGN, ILLUSTRATION, HUGE INC, 2015
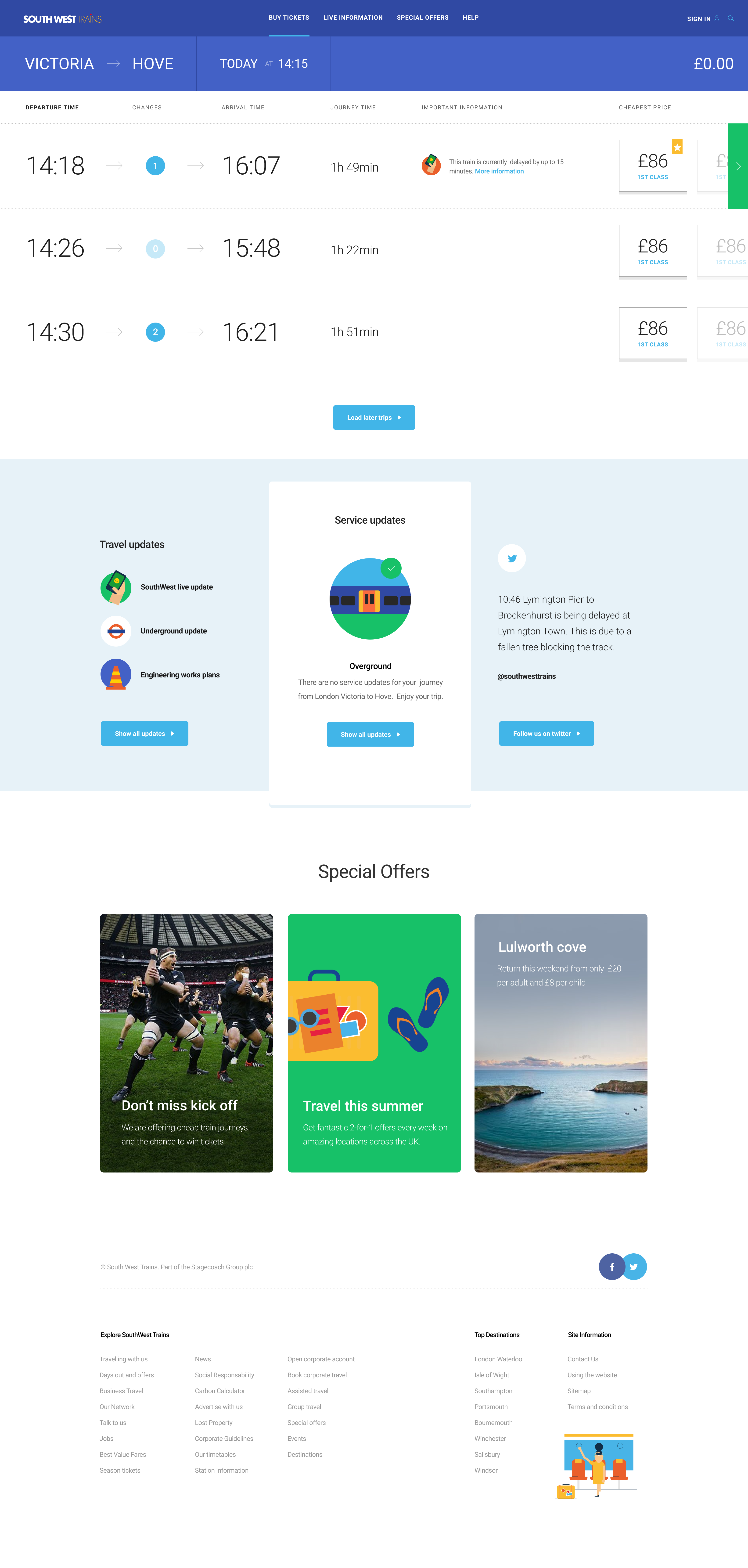
Thousands of people trust Southwest trains daily with one essential component of their daily routines: commuting.
The UK train company asked Huge Inc. to rethink its customer experience across all digital touchpoints. The change seemed justifiable. Even though train delays and disruptions are often unpredictable, SWT knew it could better communicate them. And its digital platforms looked a natural fit to handle such a task.
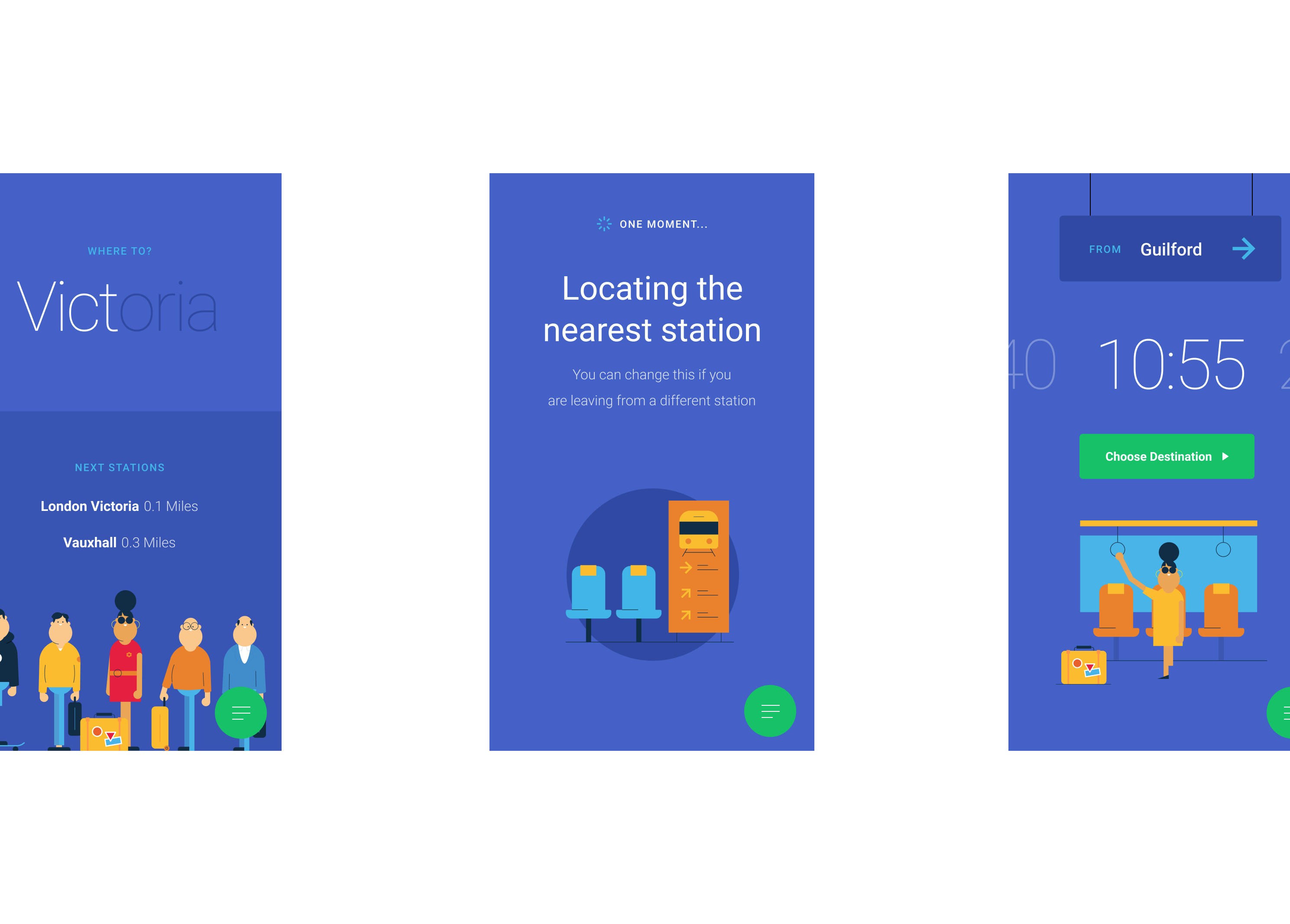
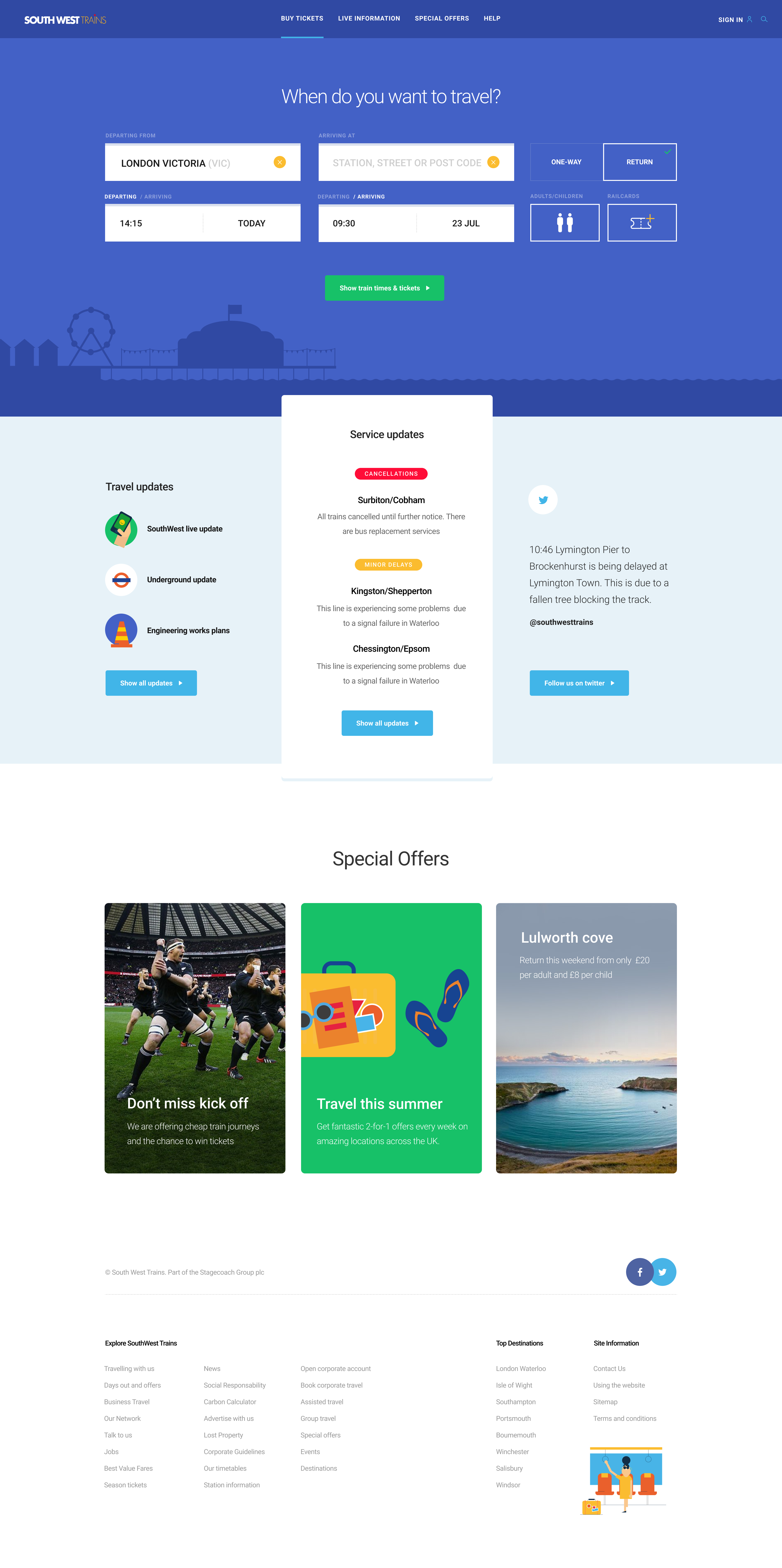
In our proposal, we envisioned a website and an app where travelers could find information about their journeys in one place. SWT could now allow them to book tickets, select seats, or purchase onboard meals digitally. We took this opportunity to streamline all the travelers' experiences end-to-end.
With this functional package, SWT could again aspire to reconnect with its travelers. Plus, to help them succeed in getting the user's attention, we developed a playful set of characters and illustrations that humanize the brand and convey a warmer tone to the conversation. With these changes, SWT was now on the right track.

ANTICIPATORY DESIGN
For this project we leveraged the concept of anticipatory design, technique of simplifying processes and responding to user needs one step before they actually express those needs, simplifying user decisions.



ILLUSTRATION
We developed an illustration system that would humanise the brand more while also being a useful tool to help explain complex concepts.

FUN, NOT GOOFY
Due to the widespread dissatisfaction with train services in the UK at the time, mainly due to frequent delays and issues, we believed that it was important to inject some lightheartedness into the app. We had to carefully choose when to add some fun without upsetting people. For instance, if the topic was about a disruption or delay, we reduced the use of elements like illustrations to avoid being insensitive.